盡管現(xiàn)在各家都將產(chǎn)品設(shè)計(jì)的重頭放在移動端,但對于運(yùn)營后臺管理系統(tǒng),仍然會將Web端作為自己的兵家必正之地。對于有著精細(xì)化管理,最小顆粒的維護(hù)自己平臺商品、服務(wù)、企業(yè)信息的互聯(lián)網(wǎng)產(chǎn)品來說。Web端的大屏、易于錄入讀取數(shù)據(jù)等優(yōu)勢仍然是移動端不可取代的。那么在Web端產(chǎn)品設(shè)計(jì)中,是不是存在一些容易被我們忽視的技巧呢?
后臺系統(tǒng)的設(shè)計(jì)原則和前臺系統(tǒng)的設(shè)計(jì)原則幾乎一致,雖然頁面的動效、配色方面可能不必像前臺那般精益求精。
產(chǎn)品的前端由于直接展示給用戶,因此往往對于圖片質(zhì)量、頁面配色等都經(jīng)過UI的仔細(xì)打磨,后臺產(chǎn)品則由于圖片少、文字多;內(nèi)容展示少、表格多而在界面上慘不忍睹。作為后臺產(chǎn)品經(jīng)理,雖說我們不用對每一處細(xì)節(jié)的仔細(xì)雕琢,但至少要審美在線。

關(guān)于后臺系統(tǒng)應(yīng)該遵循的設(shè)計(jì)規(guī)范,如果各位有興趣,我們下一篇我們再講,本篇主要介紹在設(shè)計(jì)后臺系統(tǒng)時(shí)諸位肯定會用到的組件及其使用技巧。
一、基礎(chǔ)部分
基礎(chǔ)組件包含:頁面布局、顏色字體、圖標(biāo)按鈕
布局
布局是前端工程師的分內(nèi)職責(zé),產(chǎn)品經(jīng)理不必太多插手,但是對于布局有2個(gè)基本概念我覺得大家有必要了解。
柵格式布局:通俗來講就是在一個(gè)頁面上用橫向(水平線)、縱線(垂直線/參考線)將整個(gè)頁面劃分成有規(guī)律的格子。前端工程師以這些格子或它的邊線作為基準(zhǔn)線有規(guī)律的布局。
響應(yīng)式布局:就是指一個(gè)網(wǎng)站能夠兼容多個(gè)終端。通俗來講就是Web的內(nèi)容根據(jù)預(yù)設(shè)響應(yīng)式尺寸不同,可以在IPad、手機(jī)等不同尺寸的設(shè)備上幾乎不影響體驗(yàn)的看。一套優(yōu)秀的響應(yīng)式布局前端框架可以減少不少其他終端的代碼,還可以為不同終端的用戶提供更好更舒適的界面和用戶體驗(yàn)。

顏色字體
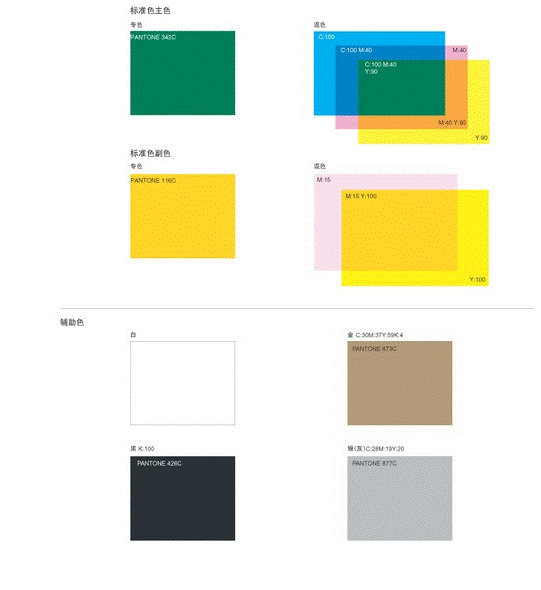
為了給用戶一個(gè)前后一致的產(chǎn)品使用體驗(yàn),Web后臺的顏色字體設(shè)計(jì)和前臺產(chǎn)品最好保持一致,也都需要UI確定顏色、字體相關(guān)的標(biāo)準(zhǔn)。
顏色的使用技巧 :要定確定產(chǎn)品的主色、輔助色、中性色。
字體的使用技巧:需要確定產(chǎn)品的中文字體、英文/數(shù)字字體的樣式。有追求的產(chǎn)品經(jīng)理在前端框架已定的情況下甚至還可以和UI一起商議字體的使用規(guī)范。主標(biāo)題字體樣式大小、標(biāo)題字體樣式大小
、正文字體樣式大小等。

圖標(biāo)按鈕
圖標(biāo)、按鈕的使用技巧:和顏色字體一樣,也需要事先確定好各個(gè)狀態(tài)下的按鈕狀態(tài)、顏色、尺寸
在同個(gè)頁面中,其默認(rèn)按鈕、主要按鈕甚至包括文字按鈕的不同展現(xiàn)方式
當(dāng)一個(gè)按鈕處于禁用狀態(tài)以及可用狀態(tài)下的樣式
頁面有:「發(fā)送成功」、「發(fā)送失敗」等不同反饋信息時(shí)其對應(yīng)按鈕也需要在顏色、文案、樣式、尺寸上有所不同。

二、表單填寫部分
表單控件主要包含:單選多選、輸入框、選擇器、開關(guān)、日期控件、表單校驗(yàn)
表單填寫可以算是整個(gè)后臺系統(tǒng)重中之重,后臺管理系統(tǒng)本來就是對前臺信息的管理、展示。說白了就是四個(gè)字:增、刪、改、查,如何更加優(yōu)雅的錄入信息,讓整個(gè)表單填寫過程流暢、可控的進(jìn)行是一個(gè)優(yōu)秀的后臺產(chǎn)品經(jīng)理必須掌握的技能。
單選多選
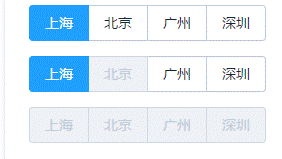
單選/多選按鈕的使用技巧:均不宜選項(xiàng)過多
當(dāng)一個(gè)問題的選項(xiàng)超過5個(gè)時(shí),最好的選擇是使用選擇器
另外單選/復(fù)選按鈕還需要考慮其禁用、可用狀態(tài)下不同的按鈕展現(xiàn)樣式

輸入框
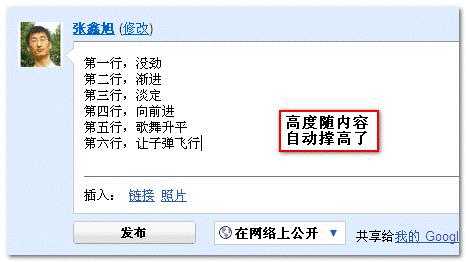
輸入框的使用技巧:當(dāng)用戶輸入內(nèi)容過多時(shí),最好讓研發(fā)使用可自適應(yīng)高度的文本域,這樣的使用體驗(yàn)簡直嗖嗖嗖的提升。

針對一些有固定前置、后置內(nèi)容的選項(xiàng):可以采用復(fù)合型文本框,一方面可以減少用戶輸入,提升用戶體驗(yàn);另一方面哪些具有固定前置、后置內(nèi)容的選項(xiàng)(比如網(wǎng)址)往往容易輸錯,可以一定程度上降低用戶的誤操作的概率。
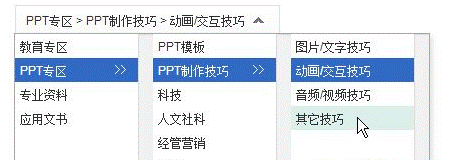
選擇器
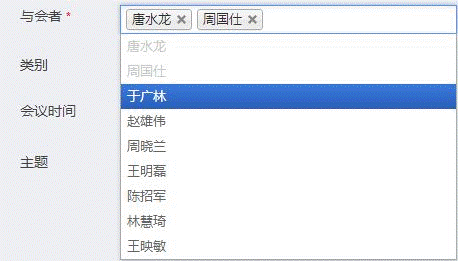
選擇器的使用技巧:當(dāng)選項(xiàng)過多時(shí),相比于復(fù)選框,選擇器也是個(gè)好選擇。

另外使用選擇器的時(shí)候還有個(gè)不能忽視的好處就是級聯(lián)選擇。即選擇第一項(xiàng)時(shí)級聯(lián)觸發(fā)第二項(xiàng)。讓用戶看到自己的選擇即改變,非常的簡潔容易上手操作。

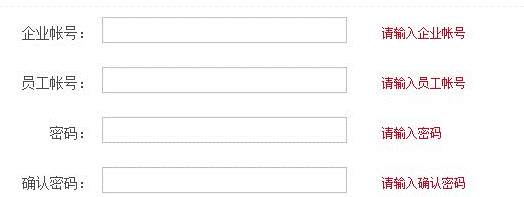
表單校驗(yàn)
表單校驗(yàn)的技巧:對表單內(nèi)核心內(nèi)容進(jìn)行校驗(yàn)是表格信息錄入一個(gè)重要一環(huán)。一般用的比較多的是行內(nèi)校驗(yàn),即填寫完一行轉(zhuǎn)入下一行時(shí)即對上一行內(nèi)容進(jìn)行校驗(yàn)。

三、表格數(shù)據(jù)展示部分
當(dāng)表格數(shù)據(jù)內(nèi)容過多時(shí),就會變得非常難看,如何讓信息展示的又全又好看,可以參考以下技巧:

表格數(shù)據(jù)展示技巧:其實(shí)大部分的數(shù)據(jù)展示都可以像管理Excel表格一樣管理起來,但需要一定的開發(fā)工作量,這里可能需要產(chǎn)品經(jīng)理平衡一下。畢竟魚與熊掌……。另外除了固定表頭外,排序:利用一定的排序規(guī)律讓數(shù)據(jù)變得有章可循,就不會顯得非常的凌亂;隱藏:將不必要的信息收起來也是不錯的選擇。
四、消息提示部分
頁面信息成功提交后,需要返回相關(guān)內(nèi)容給用戶,否則會讓用戶一頭霧水不知道自己是否提交成功。
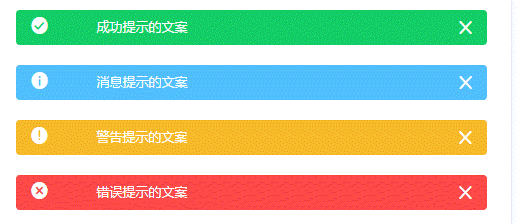
頁面消息提示:
消息提示技巧:根據(jù)提醒類型不同,設(shè)計(jì)不同顏色的反饋提示,讓用戶一目了然。
另外為了減少用戶操作,可以設(shè)置消息提示的反饋內(nèi)容在幾秒后自動消失。

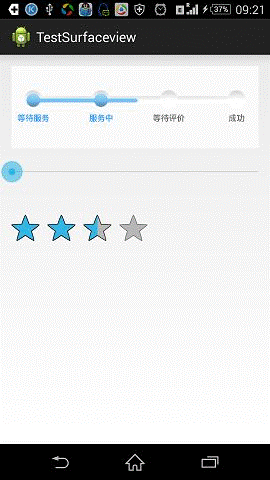
進(jìn)度條:
進(jìn)度條使用技巧:進(jìn)度條可以帶狀態(tài),也可以帶有描述性文字幫助用戶理解目前自己處于完成表單的第幾步。

Web后臺設(shè)計(jì)中常用的控件還有許多比如標(biāo)簽?zāi)K、各種各樣的消息彈窗模塊、導(dǎo)航欄模塊等因?yàn)槠邢捱@次就不展開介紹。
一個(gè)優(yōu)秀的后臺產(chǎn)品經(jīng)理雖然我們比不上前臺產(chǎn)品經(jīng)理對于每一個(gè)細(xì)節(jié)精益求精的打磨,但是還是應(yīng)該在嚴(yán)于律己、優(yōu)化每一處我們力所能及的細(xì)節(jié)上付出努力。這樣在回首自己設(shè)計(jì)出的產(chǎn)品才會有種天生驕傲的成就感吧。
本文作者:晞仔(lolitaxi61)微信公眾號:晞仔的生活實(shí)驗(yàn)室