2016-11-25
1889
小小貝,小小貝,小小貝,小小貝,小小貝,小小貝,小小貝,小小貝,小小貝,小小貝,小小貝,小小貝,小小貝,小小貝
對于Banner設(shè)計,很多人認(rèn)為不需要太多的設(shè)計思路就可以完成。但是有些設(shè)計師感覺無論怎么做,都覺得不好看,不精致!總感覺設(shè)計不出想要的Banner廣告圖。
其實設(shè)計banner可能并不難,但是設(shè)計一個專業(yè)又有視覺沖擊力的banner,還是需要經(jīng)驗積累的。設(shè)計師應(yīng)該力求自己設(shè)計的每個banner都經(jīng)得起多方面的考驗,在這個小方塊里真正的做到有板有眼才行。
下面小編跟大家一起來學(xué)習(xí)Banner廣告圖的設(shè)計指南:選定風(fēng)格與排版技巧。
換句話說,沒有經(jīng)驗的設(shè)計師可以按照下面這個流程來設(shè)計Banner廣告圖。
第一步:定風(fēng)格
選定風(fēng)格,這一步需要跟需求方確認(rèn),給些參考,確認(rèn)風(fēng)格,但不意味著照搬。需求方在沒有給出要求的時候,根據(jù)要表達(dá)的主題,選定相似的風(fēng)格例子,進(jìn)行確定。
溝通是關(guān)鍵,清楚要做成什么風(fēng)格的?
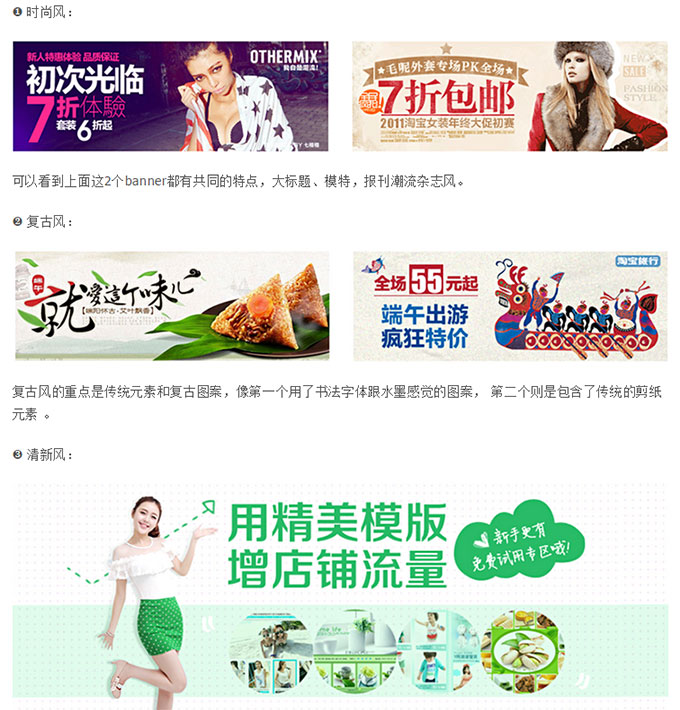
風(fēng)格類型大致有:時尚風(fēng)、復(fù)古風(fēng)、清新風(fēng)、炫酷風(fēng)、簡約風(fēng)等等。

在設(shè)計出來的東西頻頻遭到否定的時候,更加需要確定,人家想要什么樣的,并從自身角度去理解這個主題該做成什么樣的。當(dāng)出現(xiàn)不一致的時候,問題就出現(xiàn)了。
雖然不同人會有不同的看法,做想法的整合-創(chuàng)意挖掘者,使得做出來的banner更符合需求方的需求。
第二步:運用常用的排版布局技巧

(1)、banner排版的六大原則:對齊原則、聚攏原則(親密性)、重復(fù)原則、對比原則、留白原則(留出空間,減少壓迫感)、降噪原則(顏色過多、字體過多、圖形過繁)
(2)、電商banner常規(guī)版式(結(jié)合上次所學(xué)三種形式:背景+文字、背景+主體物+文字、主體物+文字)
(3)、文字的排版設(shè)計:這部分是banner的重點,字體設(shè)計的方法也在前面學(xué)過,但關(guān)鍵還是應(yīng)用加以練習(xí)。記住要點:要求突出重點、大小粗細(xì)錯落有致,適當(dāng)加些創(chuàng)意圖形與文字相結(jié)合。
banner廣告圖的設(shè)計中,字體的設(shè)計一定要清晰,這樣可以便于用戶更流暢的閱讀。

第三步;希望大家記住的法則和指南
讓banner好看的幾個要訣:
1. 對齊:很好辦吧,讓內(nèi)容縱向、橫向都有一條線,可以對齊。要么居中,要么底部。盡量確保頁面上不要有一個元素,沒有任何元素和它能夠形成對齊的關(guān)系。
2. 親密:不要讓所有內(nèi)容都沒有聚集地堆在一起,讓那些關(guān)系比較親密的內(nèi)容聚合成一個區(qū)域,不要讓一個banner上的區(qū)域超過4個。
3.讓背景更加有質(zhì)感。比如加點磨砂感覺。其實就是做更多的美化處理。
4. 簡單質(zhì)感:千萬不要加任何PS的濾鏡、陰影、能不漸變就不漸變,因為已經(jīng)不流行了,不要盲目使用各種樣式。
5. 如果要用圖標(biāo),盡量選擇樣式統(tǒng)一,且能夠保持你的優(yōu)先級次序的圖表,比如上圖,我們現(xiàn)在明顯引導(dǎo)用戶先看左邊,再看右邊,結(jié)果你在右邊的圖標(biāo)里選擇了一個血紅的,可能用戶的視線立馬被吸引過來了。
6. 不要讓字體超過3種。盡量用宋體、黑體、方正黑體,不要用什么魏碑體、行楷等,一看就比較山寨。
文章來源:25學(xué)堂