2016-11-21
18889
小小貝,小小貝,小小貝,小小貝,小小貝,小小貝,小小貝,小小貝,小小貝,小小貝,小小貝,小小貝,小小貝,小小貝
把一個div里面的文字居中,大家都很清楚,不就是寫css,text-align:center;和line-height:盒子的高度;
<div id="box">我要居中</div>
#box{
width:200px;
height:200px;
border:2px solid red;
margin:50px auto;
line-height:200px; text-align:center;
}

這種文字居中比較簡單,就設置行高和文字水平居中就行了,沒有什么難度。
不過要是想把一個div在另外一個div中居中,該怎么辦?
可能有的人就會說,直接margin:0 auto;這樣就能水平居中了。這樣水平居中是可以,那垂直居中怎么辦?高度相減除以二的上下邊距?
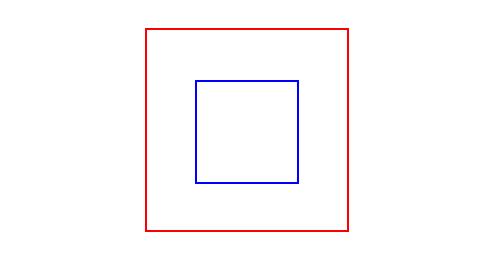
<div id="box">
<div id="small"></div>
</div>
#small{
width:100px;
height:100px;
border:2px solid blue;
margin:50px auto;
}

咋一看,這樣還真的可以啊。但是仔細一想,如果外面div改變高度,就又得計算了。而且,建議margin值盡量少用,尤其是層次太多了,很容易出現一些類似雙邊距之類的bug,到時就很難解決了。
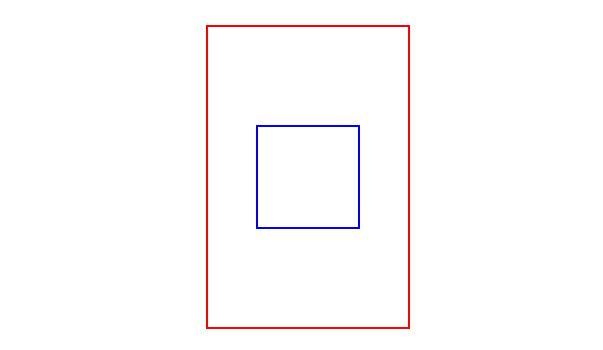
那有沒有一種直接居中后就永不改變,不管父元素怎么變高度和寬度,一直都是居中的。還真的這樣的辦法。
#box{
position: relative;
margin:50px auto;
width:200px;
height:300px;
border:2px solid red;
}
#small{
position:absolute;
bottom:0px;
top:0px;
left:0px;
right:0px;
width:100px;
height:100px;
margin:auto;
border:2px solid blue;
}
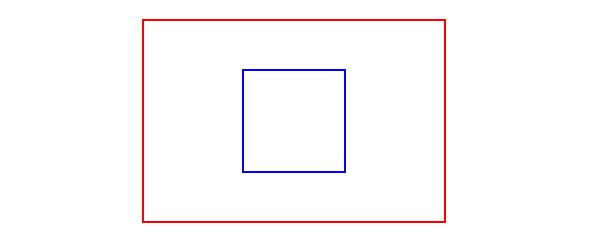
通過定位的方式和margin自適應相結合,就可以達到div萬能居中,無論父元素怎么變長寬,都居中。


文章來源:小飛有話說